It’s sometimes the strangest (and seemingly irrelevant) combinations of technology that give you the most problems. For a good few hours I’ve been wondering why my web site, which uses Forms Authentication and Themes, was not displaying any formatting or images.
It turns out that the URLs specified in the authentication section in web.config are used for ALL resources. So, in my case, the page was trying to load a .css file but ASP.NET was redirecting the request to default.aspx, which of course, is not a style-sheet and has a different MIME type. Here’s the section of my web.config file:
<authentication mode="Forms">
<forms loginUrl="Default.aspx"
defaultUrl="Default.aspx"
protection="All"
timeout="30"
path="/"
requireSSL="false"
slidingExpiration="true"
cookieless="UseDeviceProfile"
domain=""
enableCrossAppRedirects="false"/>
</authentication>To fix this, I allow unauthenticated access to the resources, which was straight-forward. I added the following to the web.config file:
<location path="App_Themes">
<system.web>
<authorization>
<allow users="*"/>
</authorization>
</system.web>
</location>The tricky part in finding this was that the page’s HTML looked fine, there were no errors, and saving the resulting HTML to a file and viewing it produced the right results.
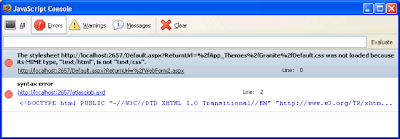
Firefox’s JavaScript Console proved incredibly helpful in finding the problem:

Once I saw this, it all fell into place!
🙏🙏🙏
Since you've made it this far, sharing this article on your favorite social media network would be highly appreciated 💖! For feedback, please 🦋 ping me on Bluesky! 🦋
Leave a comment
Comments are moderated, so there may be a short delays before you see it.
Published