ReSharper has many code inspections and most of them can have their severity set in R#'s configuration files (.dotSettings). Instead, I wanted to set them in .editorconfig files, so this post is about that as a reference/reminder to myself and for anyone else that lands here via a search engine.
TL;DR:! #
To turn off specific R# warnings in a certain folder, put an
.editorconfigfile in that folder and use the items specified in this page in it.
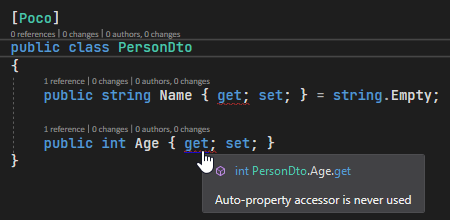
For some time I've wanted to disable certain inspections in certain folders. For example, in my DTOs folder (e.g. /src/project/dtos) I don't want ReSharper warning me that auto-property getters are not used:

These are public types and the code only sets the values. After the values have been set, they're shipped off after being serialised.
I generally just put this at the top of each file:
// ReSharper disable UnusedMember.GlobalAlternatively, If I have hundreds of them, I put them in a separate project and ignore the code inspection for that entire project.
But today I wanted to do it per-folder. It wasn't immediately obvious how I'd do this. I knew it'd involve a .editorcofig file in my folder, but I couldn't find a way to export just certain R# code inspections settings to this file.
I eventually found a page that listed both the R# inspection name and an EditorConfig property. So, to stop it nagging me about my DTOs, I have this .editorconfig file in my DTOs folder:
[*.cs]
resharper_unused_auto_property_accessor_global_highlighting=noneNote: if you also use Roslyn code analysers (translates to analyzers for non-English readers :) ), you'll need to turn those off too. You can do that in the same file with:
dotnet_diagnostic.CA1822.severity = noneThis turns the code inspection to none, but just for this folder. Which is nice.
It would be great if R# provided the ability to do that automatically, e.g. an entry in the popup menu: 'Configure severity in the closest .editorconfig file`
.net c# resharper🙏🙏🙏
Since you've made it this far, sharing this article on your favorite social media network would be highly appreciated 💖! For feedback, please 🦋 ping me on Bluesky! 🦋
Leave a comment
Comments are moderated, so there may be a short delays before you see it.
Published